PowerDirectorのキーフレームと言う機能はとても便利で、静止画だけで、以下のようなアニメーションを簡単に作れます
この動画には、動画素材は一切含まれていません。
パラパラ漫画のような膨大なフレームも不要です。
使われているのは、3枚の静止画像とキーフレーム設定のみです。
【素材】
- 地図の背景:1枚
- PNGファイルのアイコン素材:3枚
 【キーフレーム設定】
【キーフレーム設定】
- 地図マーカー:位置・不透明度
- フラッグ:不透明度
- 飛行機:位置・回転・不透明度
使いこなしにはちょっとしたコツと慣れが必要なものの、仕組みはシンプルで、操作もそれほど難しくありません。
覚えると表現の幅が広がりますので、ぜひマスターしてください。
\上記のキーフレームを盛り込んだムービー!/
【上記ムービーの構成要素】
- 静止画像:4枚
- パワーディレクターに標準搭載エフェクト
- パワーディレクターに標準搭載タイトルクリップ
キーフレームを使ってみたい方・使ってみたけど良く分からなかった方・キーフレームアニメーションに興味のある方は、ぜひ参考にしてください。

PowerDirectorのキーフレーム
キーフレームとは?
キーフレームとは、基準(キー)になるフレームの事で、オブジェクト全般を指します。
ここでは、「オブジェクト≒画像データ」と読み替えてよく、動画・静止画・タイトル(テロップ)が、キーフレーム適用の対象データです。
なお、キーフレームにセットできるパラメータは以下の通りです。
パラパラ漫画のような複数のフレームを使わないのが特徴で、その仕組みもシンプルです。
【キーフレームのアニメーションの仕組み】
- 最初に設定したフレームのパラメータから、次に設定したフレームのパラメータへ、時間経過に合わせたパラメータ値の変更で動いているように見せる。
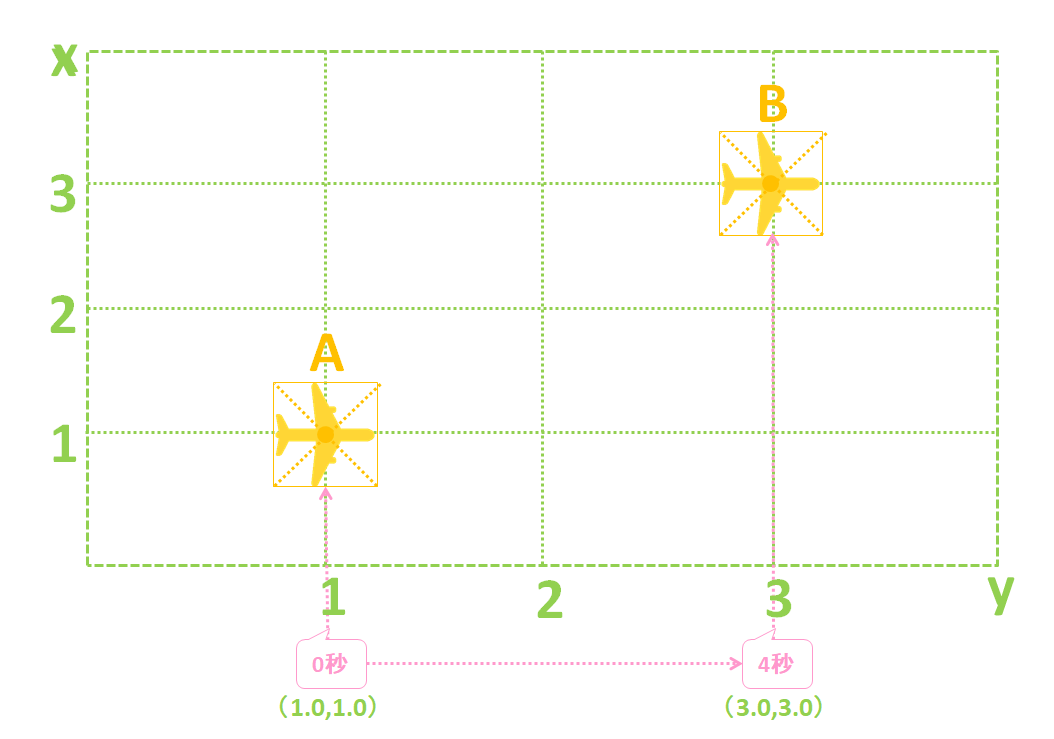
キーフレームを使ったパラメータ変更について、位置(x,y)を例に、図解してみます。
キーフレームは、AからBへパラメータを変更することです。
- キーフレームは、パラメータ値が異なる2つのフレームがあって初めて成立する。
ここでは、位置(x,y)パラメータのキーフレームを例に、説明していきます。
- 位置:フレーム(画像素材)の中心点にある「x,y」で表す位置情報(パラメータ)のこと。
今回使うのは、こちらの飛行機のpng素材です。
※中心点を意識しやすくするためにクロスと中心点を書き込んでいます。 
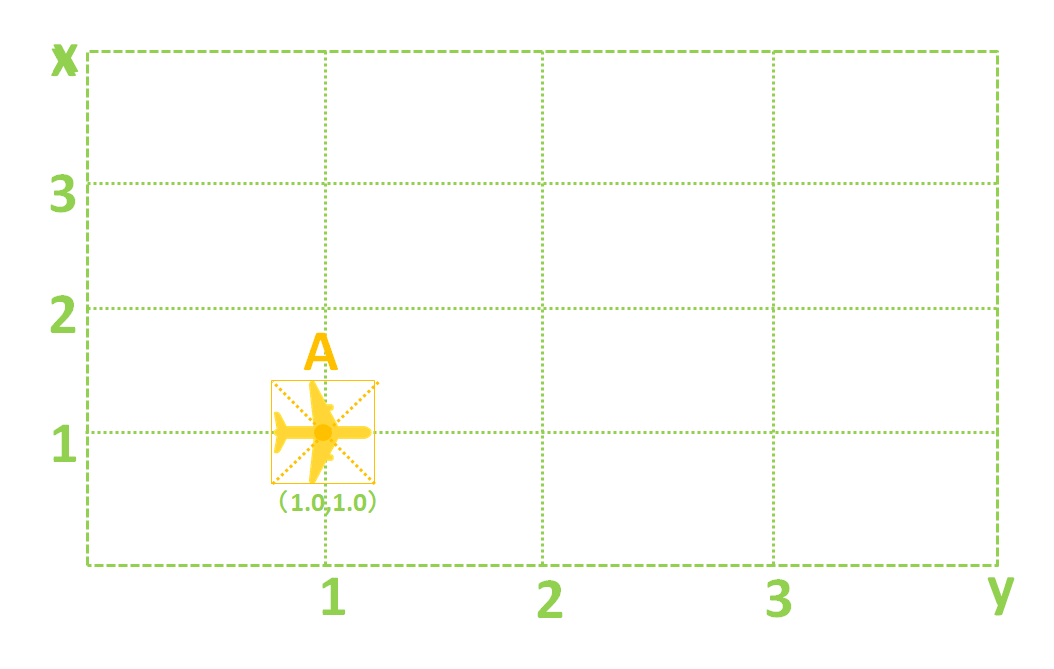
❶ 一つ目のキーフレームAを設置:0秒/座標(1.0,1.0) 
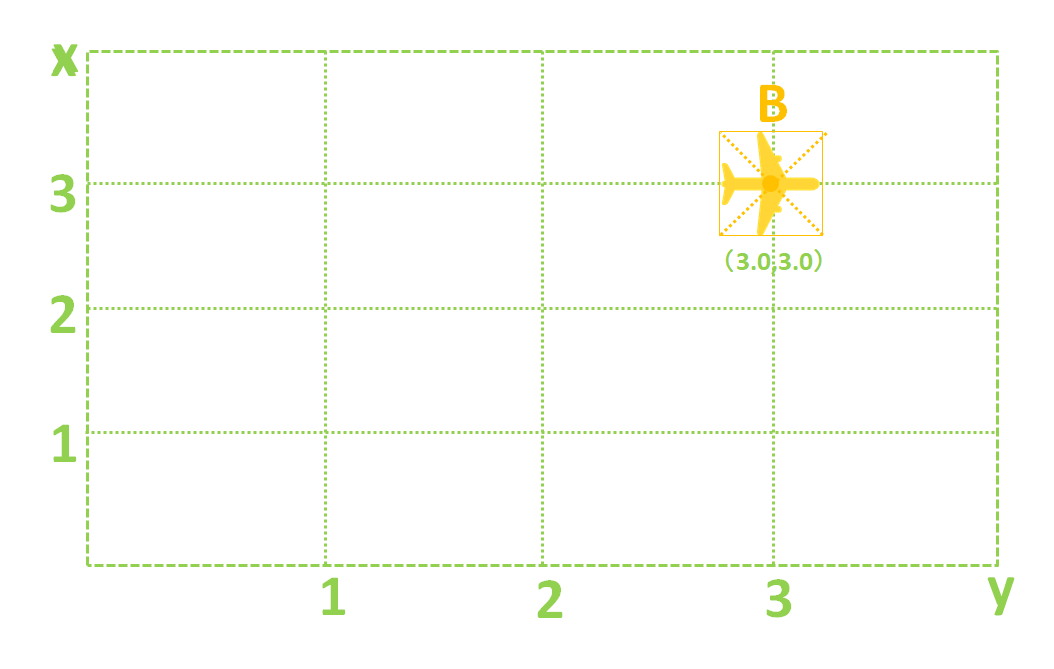
❷ 2つ目のキーフレームBを設置:4秒/座標(3.0,3.0)  ▼補足:A・Bのキーフレーム座標とタイミングの設定状況
▼補足:A・Bのキーフレーム座標とタイミングの設定状況
Aフレーム:0秒時/座標(1.0,1.0)/Bフレーム:4秒時/座標(3.0,3.0) 
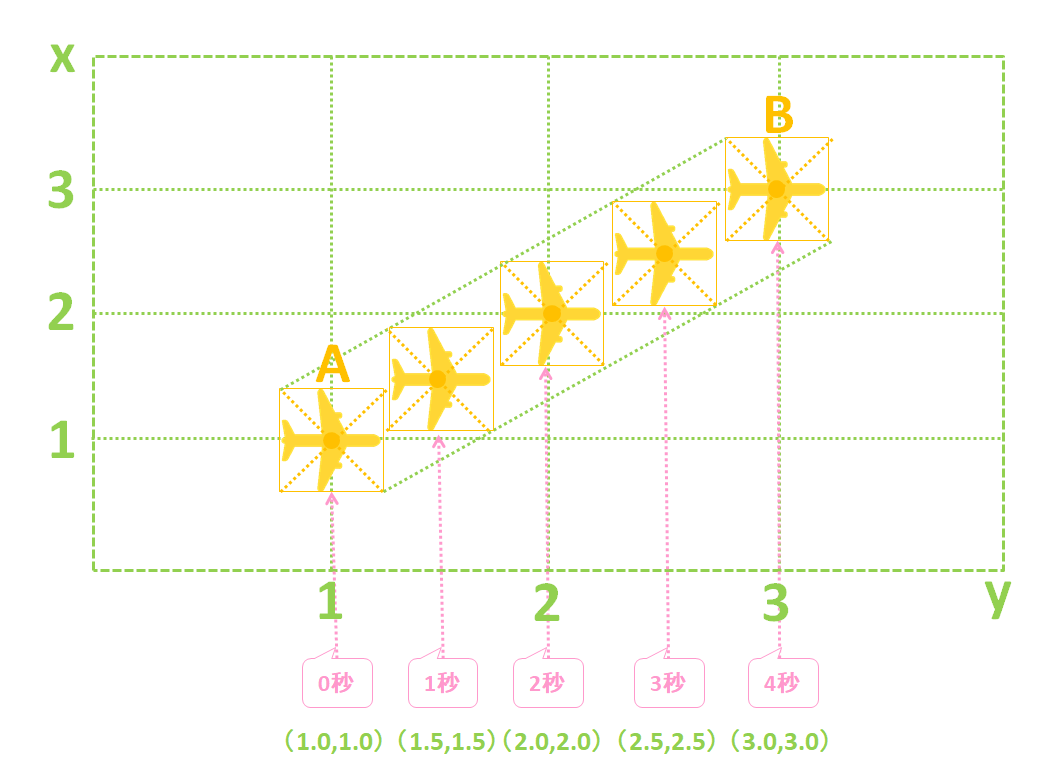
❸ 0秒-4秒間のプレビュー
フレームは一つです。
0秒から4秒の間、AからBへパラメータを変化させるプログラムが実行されます。

- 通常の動画:フレームレートに応じて、複枚数のフレームを持つ。

- キーフレーム:フレームは一つ。ただし、経過時間によってフレームのパラメータが変化する。
単純なフレームの移動や変形動画は、膨大な画像を準備しなくても作れるということになります。
- キーフレームは、2つのポイント(時間)における、パラメータ変化プログラム。
- 時間(2点間のフレーム数)に応じて、変化率が等分割されるので、シンプル&最短&平均的な変化になる。
- キーフレーム間のモーションに抑揚をつけたいときには、キーフレームを細かく刻んだり、エフェクト(イーズイン・イーズアウト)を抱き合わせる。
PowerDirectorでアニメーションを作るコツ
コツ1.設定する順番
キーフレーム設定のコツの一つめは、操作の順番です。
設定できるパラメータはいくつかありますが、このコツは全てに共通して言えます。
必ずこの順番で設定しましょう。
- 変化させるパラメータのキーフレームを設置する。
- フレームの形やパラメータを成型する。
- 逆の順序でやるとうまくいかない。
コツ2.キーフレームで調整できるパラメータ
パワーディレクターで設定できるキーフレームは、大別すると2種類あります。
【設定可能な2種のキーフレーム設定】
- 補正/強調:色・ホワイトバランス・HDRなど、ビジュアルに関係するもの
- クリップの属性:位置・回転・形・不透明度など、モーションに関係するもの

PowerDirectorでアニメーションを作る方法
アニメーションの作り方1.「キーフレームの設定」ウインドウを起動
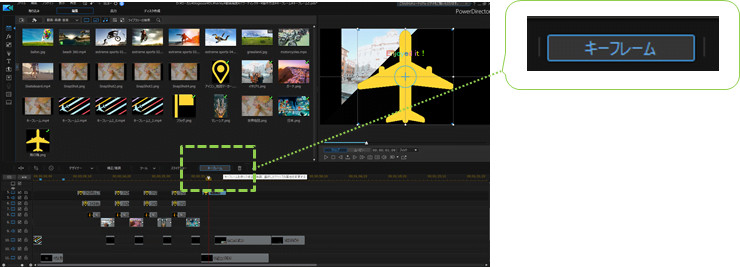
▼タイムラインの中から、設定したいクリップを選択したのち、ツールメニューの「キーフレーム」をクリックします。

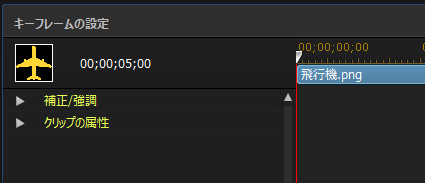
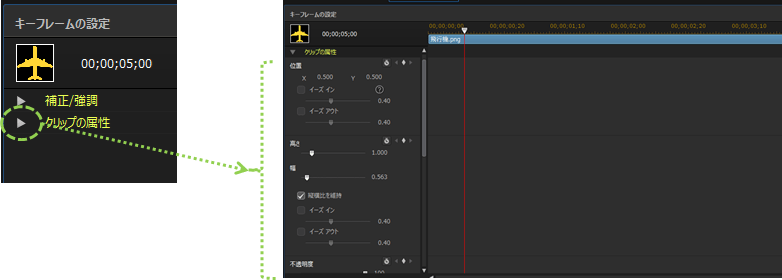
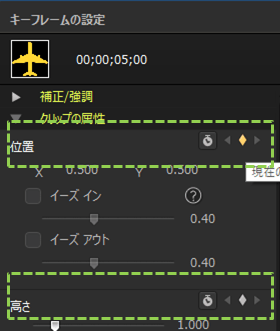
▼モーション系のキーフレームは、「クリップの属性」からパラメータ設定を行います。
もしメニューが閉じていたら、クリップの属性の左にある「▶」をクリックしてメニューを展開します。

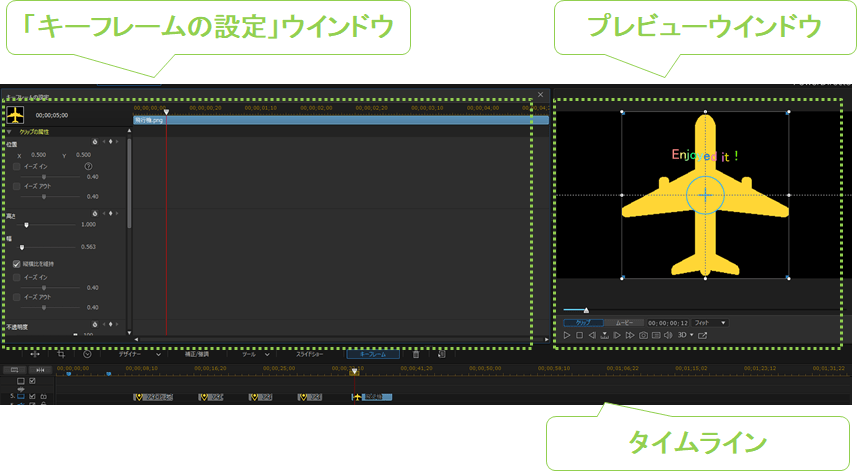
▼「キーフレームの設定」ウインドウを使うときは、編集画面のプレビューウインドウも活用します。  ▼基本的に、「キーフレームの設定」ウインドウ覧と、プレビューウインドウ覧がメインの操作スペースになります。
▼基本的に、「キーフレームの設定」ウインドウ覧と、プレビューウインドウ覧がメインの操作スペースになります。
- キーフレームの設定:「キーフレームの設定」ウインドウで行います。
- クリップの変形・移動:「キーフレームの設定」ウインドウへのパラメータ入力も可能ですが、プレビューウインドウと連動しています。 直感的に調整できるので、プレビューウインドウを使うのがおすすめです。
- 「キーフレームの設定」ウインドウは、プロジェクトのタイムラインとも連動します。
- 調整中のクリップ以外の時間をスライダーで指定すると、「キーフレームの設定」ウインドウに表示されるクリップも変更されてしまいます。
- プロジェクトのタイムライン(スライダー)を利用する時には、選択したクリップの再生時間内で使うがおすすめです。
▼操作性は悪くないですが、扱うパラメータが多くなると、メニュー表示が少し面倒なこともあります。
【項目が多くなった時の確認方法】
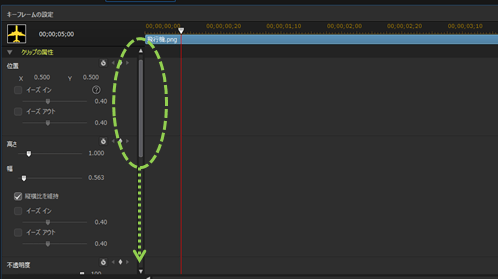
「キーフレームの設定」項目は情報量が多く、縦に長いです。
マウスのホイールでは動かないので、スクロールバーを使ってメニューを表示させます。

アニメーションの作り方2.開始ポイントにキーフレームを追加する
いきなりクリップの変形操作をしたくなるかもしれませんが、まずはキーフレームを設定するのが先です。
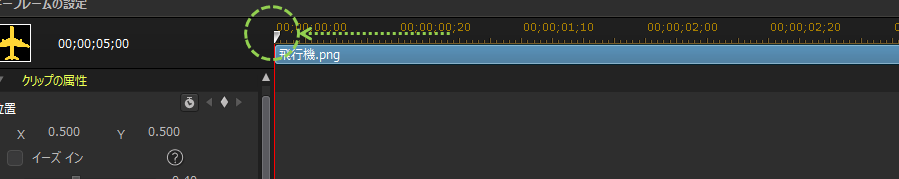
▼スライダーは、一番左端(0秒地点)に移動します。
もし中間地点などにスライダーがあれば、開始地点までドラッグしておきます。

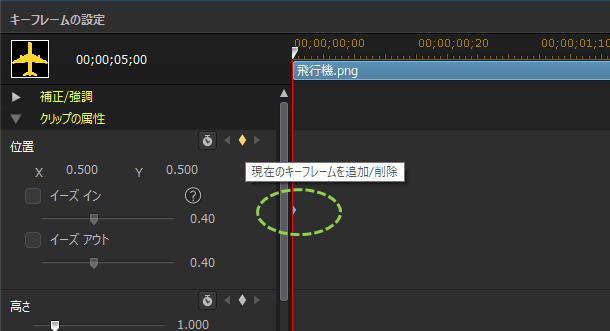
▼プレビューウインドウの下にあるタイムラインで、キーフレームの追加を行っていきます。
まずは、スライダーが開始地点にある状態のまま、変更したいパラメータ「◁◆▷」の、◆部分をクリックしてください。

開始点に、青いキーフレーム「◆」が表示されたらキーフレームの追加完了です。

今回のサンプルは、一度決めた形や角度などは変えず、位置のみを変更します。
よって、チェックするパラメータは「位置」のキーフレームだけが追加できればOKです。
- どのパラメータを変更するか分からない場合は、全てのパラメータにチェックしておくとよいです。
- キーフレームの◆アイコンに対して、縦のスペースが大きいくなっています。
よく見ると、項目ごとにラインで区切られていますので、該当項目をチェックしていきましょう。
アニメーションの作り方3.初期パラメータの調整
必要があれば、フレームのパラメータ(形・大きさ・角度・不透明度など)を変更します。
拡大/縮小(高さ×幅)・位置・フリーフォーム・回転など、この時点で行った変更が、このフレームの初期値になります。
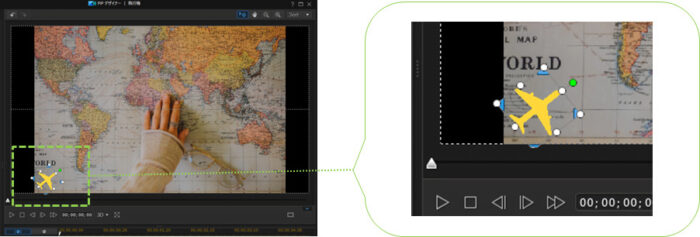
▼今回の例では、次の様にパラメータを変更しています。
- 縮小
- 位置変更(左下)
- 回転(飛行機の頭が右上を向くように)
▼上記のパラメータを反映すると、以下のようになります。

▼フレームの変形操作について詳しく知りたい方は、こちらもご覧ください。

アニメーションの作り方4.次の変更ポイントへキーフレームを追加
③と同じ作業ですが、パラメータが変更になる次のポイント(時間)にスライダーを移動して、キーフレームを追加します。
- キーフレームの開始点・次の変更点ともに、後からドラッグでずらすことができます。
- その為、厳密な変更ポイント(時間)を決めていない場合は、暫定的にクリップの最後にセットしておいても構いません。
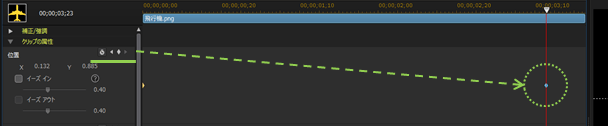
▼次の変更ポイント(時間)にスライダーを移動し、変更したいパラメータ「◁◆▷」の、◆部分をクリックします。
開始点に、青いキーフレーム「◆」が表示されたらキーフレームの追加完了です。

▼スライダーの基本操作について、詳しく知りたいかたはこちらをご覧ください。
※PIPデザイナーでは、この記事で紹介している「タイムラインマーカー」は使えません。

アニメーションの作り方5.次点のパラメータを調整
キーフレームが追加出来たら、フレームのパラメータを変えましょう。
今回のサンプルは位置変更なので、フレームをマウスで移動するだけで良いです。
先ほどとは対角の、右上に配置してみました。
▼タイムラインとフレームの位置 イメージ

- キーフレームの開始点が設定されている場合、開始点以降のタイムラインでパラメータ変更があると…、実は、自動でキーフレームが追加されます。
オートで追加される理由(そのポイントでパラメータ変更があったこと)が理解できないうちは、作業をショートカットしても混乱するだけなので、
④の手順を踏んで、自分の意図通りにタイムラインができているかをチェックしながら作業するのがおススメですね。
アニメーションの作り方6.プレビューで動作チェック
完成したらプレビューウインドウを再生してみましょう。
▼今回設定したキーフレームでは、以下のような動きになりました。

まるで、飛行機が飛んで行ったみたいな動きです。
- キーフレーム追加をしていないパラメータに変更があった場合は、全フレームに変更内容が影響します。
例えば、今回のように、「移動」のパラメータのみキーフレームを設定していないフレームに、「2つ目のキーフレームのタイミングで、角度を上向きに変えても」、上向きに回転していくようなモーションにはなりません。
右上を向いているフレームから、上向きになるように動かしたい場合は、角度のキーフレームを2点追加する必要があります。
PowerDirectorのキーフレームを変更・削除
一度設定したキーフレームは、修正・削除も簡単にできます。
キーフレームのポイント変更(タイムライン移動)のやり方
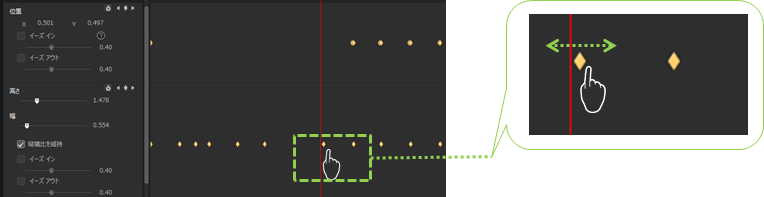
▼ダイレクトにマウスでドラッグすると、簡単に移動します。
- マウスポインタが人差し指マークに変わったところでドラッグします。

キーフレームが小さくてポイントし辛いときは、「キーフレームの設定」ウインドウの上部にあるルーラーをドラッグして時間間隔を広げてください。
キーフレームをピンポイントで削除する方法
キーフレームは1個単位での削除が可能です。
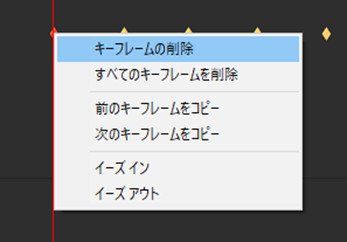
▼削除したいキーフレームを右クリックして「キーフレームの削除」を選択します。

- 「すべてのキーフレームを削除」を選んだ場合、削除されるのは選択したパラメータ種のみです。
- 複数のパラメータを設定していた場合、他のパラメータは削除されません。
キーフレームを一括削除する方法
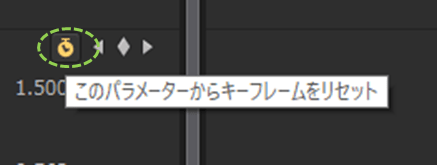
▼追加ボタン付近にあるリセットボタンを使うと、パラメータ単位のキーフレームを一括削除できます。

右クリックで表示される「すべてのキーフレームを削除」と同じ機能ですが、ワンクリックで実行できるので、こちらのボタンの方が便利です。
キーフレームの変化スピードを調整する方法
ムービーの再生スピードは、パラメータの変化率に左右されます。
そして、次の2点のパラメータを調整することで、ある程度コントロールできます。
- キーフレームからキーフレームまでの時間 時間の差が大きいほど、変化スピードは遅くなります。
- キーフレームからキーフレームまでのパラメータの補正値 パラメータの差が大きいほど、変化スピードは速くなります。
なお、人の微細な感じ方は理論値だけでは計れないため、実際にプレビューさせながら、適正値を微調整していくことになります。
【人の感じ方に影響する その他の要因】
- フォーム
- カラー
- リズム
- 流れ
- ‥‥etc
▼基本的には次の2ステップで調整します。
【変化スピードコントロール 2ステップ】
- ロジック(時間×補正量)で適正値を予測設定
- 再生させて、自分の感性で微調整
PowerDirectorのアニメーションを滑らかにするテクニック
キーフレームは、時間に設定されたパラメータです。
プレビューしてみると、キーフレームの追加ポイントを中心に動きが唐突になったり、カクカク感が生じることがります。
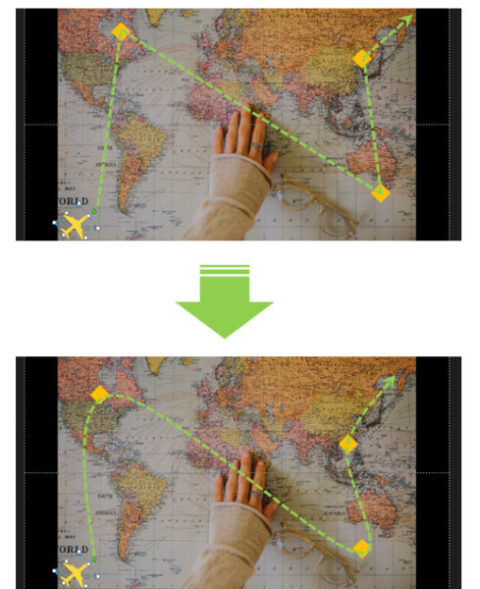
▼モーションパスを視覚化してみると以下の様にカクカクしてる事もあります。

▼大抵は、以下の様に滑らかにしたいですよね?

パワーディレクターでモーションパスをなだらかにするには、2つの方法があります。
- PIPデザイナーでモーションパスをなだらかに整える
- 「キーフレームの設定」でキーフレームを増やす
【①PIPデザイナーでモーションパスをなだらかにする】
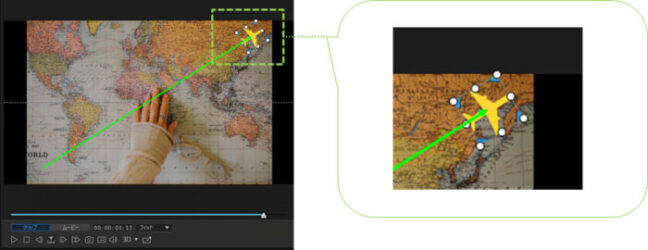
直線の起点と終点は、PIPデザイナーの「モーション」タブを使って、モーションパスの編集でなだらかに調整することができます。  ▼パスは、PIP/タイトルデザイナー>「モーション」タブのプレビューウインドウで、マウスによる編集が可能です。
▼パスは、PIP/タイトルデザイナー>「モーション」タブのプレビューウインドウで、マウスによる編集が可能です。
詳しくお知りになりたい人はこちらをご覧ください。

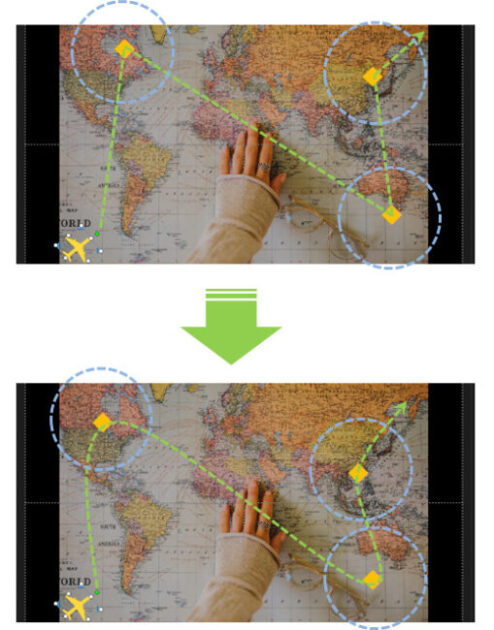
【②「キーフレームの設定」でキーフレームを増やす】
なお、このサンプルのように、角度があるモーションパスでは、①の方法ではうまく調整しきれないかもしれません。
その場合は、キーフレームを増やして対応します。
▼角度のあるカーブは、要所にキーフレームを増やす必要があります。  ※上記サンプル画像は、キーフレームの増やし方がやや過剰です。あくまでもイメージとしてご理解ください。
※上記サンプル画像は、キーフレームの増やし方がやや過剰です。あくまでもイメージとしてご理解ください。
- キーフレームのタイミング合わせは、再生しながらキーフレームを設置出来るので、「キーフレームの設定」ウインドウが使いやすいです。
- モーションパスの角を丸くする微調整は、PIPデザイナーの「モーション」タブでしか設定できません。
滑らかなカーブを作りやすくする おすすめの作業順序
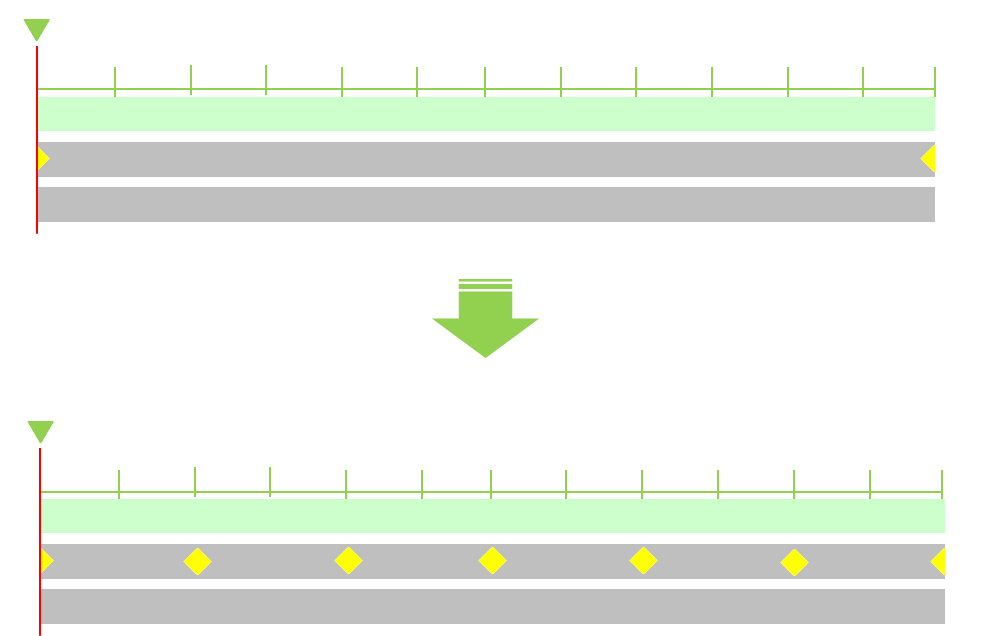
キーフレームを増やすときは、1対のキーフレームの先につぎ足していく方法は、おすすめしません。
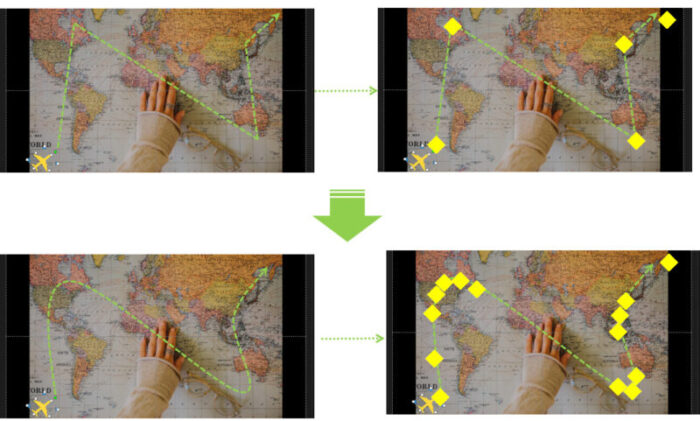
【おすすめしないキーフレームの増殖】
▼具体的には以下のような追加イメージで、既にある1対のキーフレームの後ろに、追加していく方法です。
- 上段が本来設定されているキーフレームのイメージ
- 下段が追加後のイメージ
既存のキーフレームの後ろに、キーフレームを追加していきます。

時間と空間を結び付ける認識能力が高いひとは、この方法でも一発で決めることができるでしょう。
一般的には、そんなスキルを持ち合わせている人は稀ですから、膨大なトライ&エラーを繰り返すか、管理しきれない量のキーフレームを追加するハメになります。
絶対的におすすめするのは、全体の時間を決めた後に細分化する方法です。
「キーフレームを追加していく方法」との違いは、最初に決めたキーフレームの中にキーフレームを増やすという点です。
▼具体的には以下のような追加イメージで、既にある1対のキーフレームの中に追加していく方法です。
- 上段が本来設定されているキーフレームのイメージ
- 下段が追加後のイメージ 既存キーフレームの中に、キーフレームを追加していきます。

キーフレームの終点を増殖していく場合、経過時間の把握がし辛く、緩急の激しいまとまりのない設定になりやすいです。
まずは開始と終了のポイントを決めて、内部のキーフレームを増やすようにしましょう。
- キーフレームを後から増やすときは、タイムラインの後ろに追加するのではなく、タイムラインの中へ追加する方がコントロールしやすい。
おすすめ順序に倣ったやり方
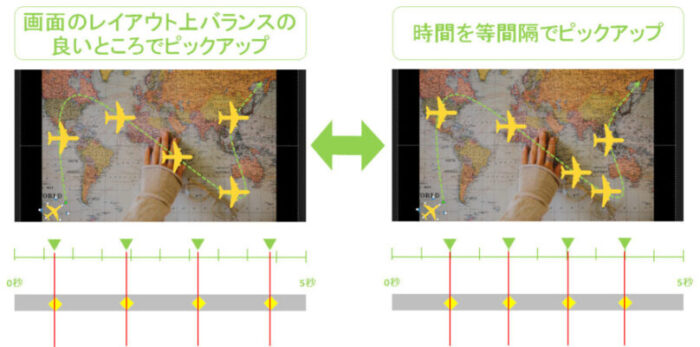
キーフレームを細かく設定するときのポイントは、以下のタイミングでキーフレームを追加することです。
- 等間隔、もしくは秒間隔でキーフレームを設置すること。
やってみると気づくのですが、漠然とプレビューさせながら、適切な位置にキーフレームを追加していこうとすると、意外と難しいんですよね。
フレームの一連の動きを理解するときは、スライダーをドラッグして確認するのではなく、キーフレームのジャンプ機能を使うのがおすすめです。 ▼キーフレーム 「◀◆▶」の 三角マークは、キーフレームの進む・戻るボタンです。 クリックする度にプレビューウインドウも切り替わりますから、スピード感の把握もばっちりですよ。 
- フレームの全体的な導線や動き方を把握する時は、キーフレームをジャンプしながらチェックしていくのが効率的。
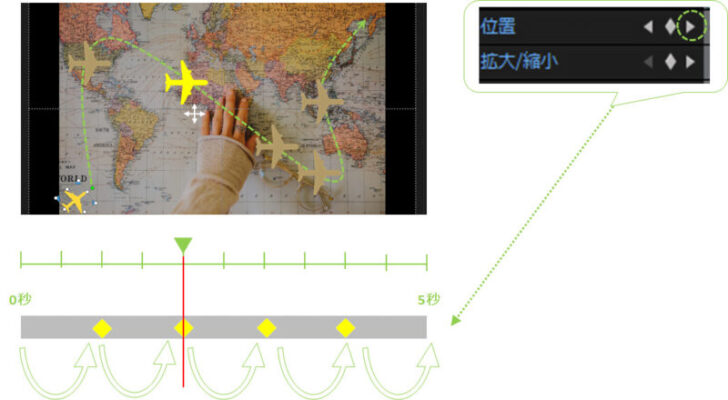
モーションパス微調整に取り掛かる時、把握し辛いのが、時間に応じたパラメータの状態ではありませんか?
設定が複雑になるほど、時間で状態を把握する重要性は増します。
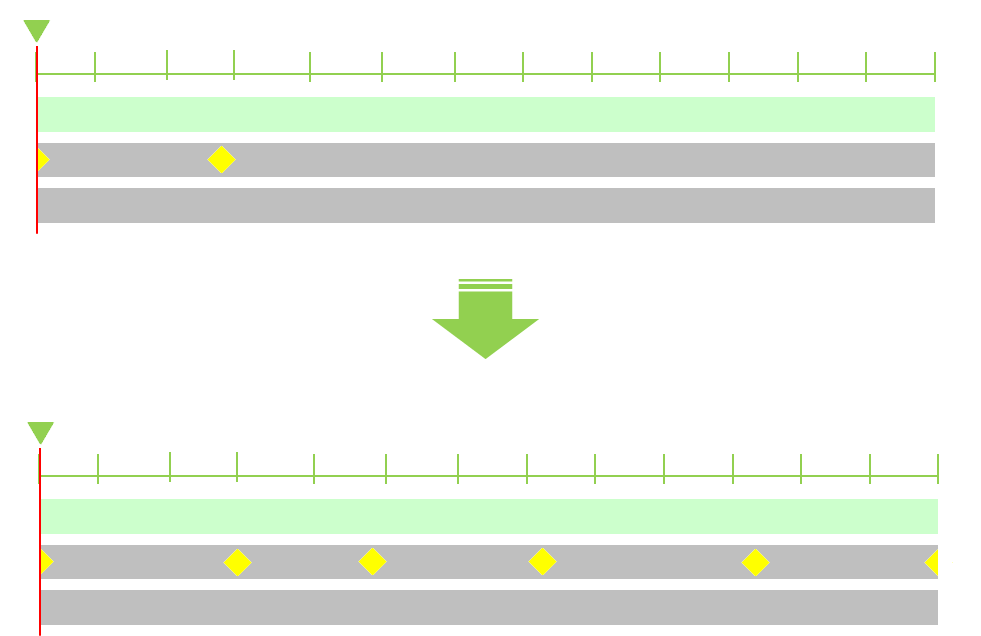
キーフレームは、「1秒」という単位に固執する必要はありませんが、等間隔に追加されていなければ、微調整前に追加しておくのがおすすめです。 ▼以下をご覧ください。 タイムラインの時間で状態把握(左)するのと、プレビューの位置や画像で状態把握する(右)のだとしたら、どちらが理解し易いですか?  わたしは、断然右の画像の方が見やすく感じます。 一定のリズムでキーフレームを追加・チェックすることで、モーションパスの軌跡やスピード感がビジュアルで把握し易くなります。
わたしは、断然右の画像の方が見やすく感じます。 一定のリズムでキーフレームを追加・チェックすることで、モーションパスの軌跡やスピード感がビジュアルで把握し易くなります。
- 同じ時間でパスの距離(パラメータの変更範囲)が短ければスピードは遅い
- 同じ時間でパスの距離(パラメータの変更範囲)が長ければスピードは速い ‥‥とか。
複雑なモーションパスを設定したい方ほど、等間隔(時間)にキーフレームを追加するやり方をおすすめしますね。
- 複雑なキーフレームを設定する時には、等間隔(時間)にキーフレームを追加し、フレームの基準にする。
- プレビューチェックは、タイムラインの「◀◆▶」ボタンを積極的に活用する。
パラメータをズラすテクニック
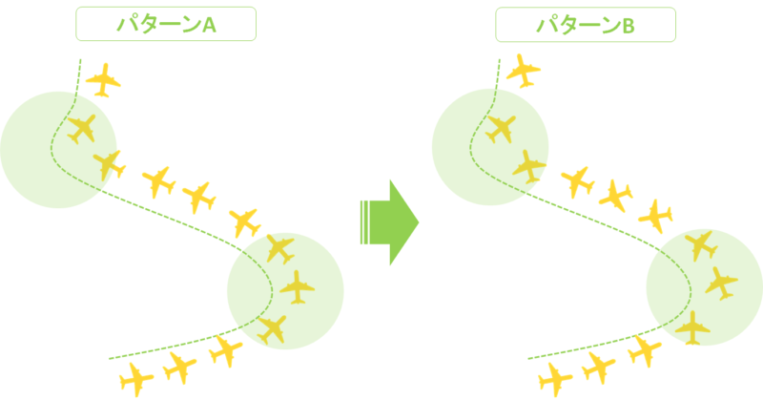
モーションパスを滑らかにするもう一つのテクニックは、キーフレームのタイミングをずらすことです。
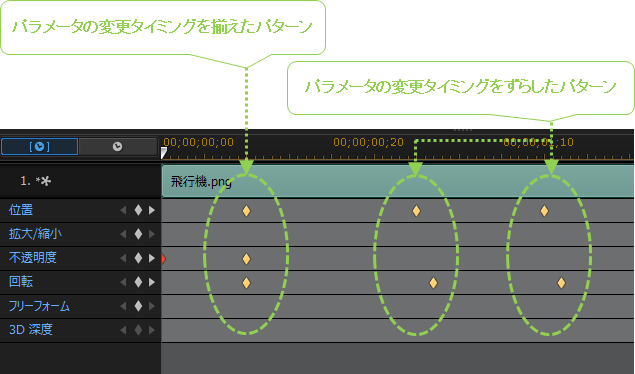
▼パターンAは、位置と角度のパラメータ変更タイミングが同じで、パターンBはタイミングをずらしています。

パターンBの方がちょっと乱雑なイメージに映りますが、レース車がドリフトしているときのように、位置パラメータの変化ポイントと、角度パラメータの変化ポイントにずれが生じるため、唐突感が和らいで滑らかに見えます。
▼タイムラインではこのような設定となります(画像:わかりやすく「PIPデザイナー」のキャプチャを使っています)。

「どうしてもうまくいかないなぁ」と思った時には、敢えてパラメーターのキーフレームタイミングをずらしてみると、ナチュラルでなめらかな動きを作れるかもしれません。
PowerDirectorキーフレームで作ったアニメーションのサンプル
位置のキーフレームセッティング
▼記事冒頭のサンプル画像と同じものです。
▼ムービーとして完成させたもの(記事冒頭のサンプル画像と同じものです)。
位置+拡大/縮小のキーフレームセッティング
▼拡大/縮小のみ チュートリアルムービー
▼ズーム&パン チュートリアルムービー
▼拡大/縮小+位置サンプルムービー
PowerDirectorでアニメーションを作る方法 まとめ
キーフレームの使い方をマスターすると、動画・静止画・タイトルのモーションパスやフェード調整を自在にできるようになります。
確実に編集スキルを上げるテクニックとしても、ぜひマスターするのがおすすめですよ。
ちなみに、モーションパスやモーション付きタイトルも、中身はキーフレームでセッティングされたテンプレートなので、キーフレームが使えるようにあると、テンプレートの微調整も自在にできるようになります。








