ムービーは、クリップをタイムラインに並べていくことで簡単に作れます。
でも、クリップを繋げただけのムービーは、映像の変化が唐突で違和感を感じるかもしれません。

もし違和感を感じた時は、次の特殊効果を組み込むことで、解消できる可能性があります。
- クリップの連結部分にフェードを使って変化を緩やかにする。
- アニメーションで、画像の変化を視聴者に予想させる。
これらの特殊効果を加えてくれるエフェクトを、トランジションと呼びます。
なお、パワーディレクターでは、使いやすい170個以上ものトランジションが標準装備されていますので、あらゆるシーンに導入可能です。
トランジションの効果時間の調整や削除方法、簡単に切り替え(着せ替え)するプチテクニックなども交えて紹介していきますので、ぜひお役立てください。

PowerDirectorのトランジションとは?
トランジションについて
トランジションとは、ムービーとムービーの間にgif画像を挟み、溶け込むように前後のムービーを切り替えてしまうエフェクトです。
▼パワーディレクターの豊富なトランシジョンサンプル
ちなみに、トランジションは、インパクトのあるエフェクトなので、やたらと使わない方が良いですよ。
主に次の目的で使うのがおすすめです。
【トランジション 主な使い方】
- 緩やかに画像を切り替えて、ナチュラルな繋がりのムービーにする。
- ストーリーのターニングポイントに切り込んで、メリハリを強調する。
PowerDirector トランジションを差し込む位置
トランジションを挿入する位置について
トランジションは特殊なエフェクトで、合成できる位置に決まりがあります。
トランジションは、次の3つの場所にしかレイアウトできません。

- ①:クリップの筆頭
- ②:クリップとクリップの間
- ③:クリップの末尾
PowerDirector トランジションがずれる・できない?
オーバーラップとクロスの違い
トランジションをクリップの間に設置する時には、重ね方に2つのパターンがあります。
2つのパターンとは、オーバーラップとクロスです。
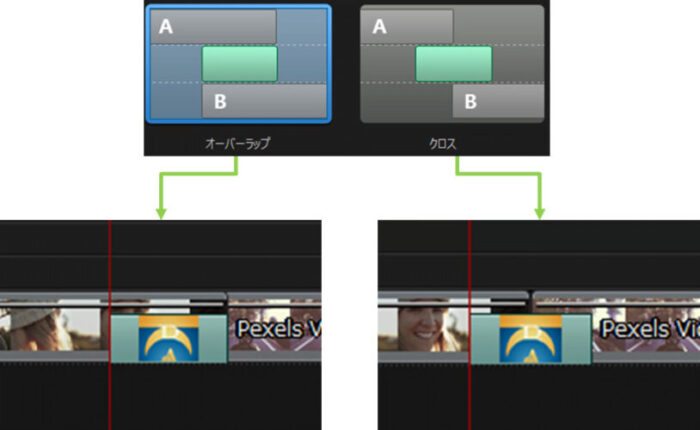
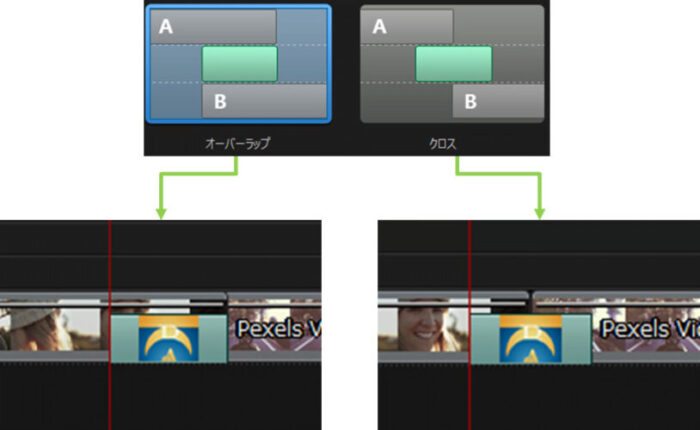
【オーバーラップとクロス】

 パワーディレクターの初期設定は、オーバーラップです。
パワーディレクターの初期設定は、オーバーラップです。
オーバーラップでは、AとB、二つのクリップが重なるため、異なる映像が混ざり合いながら切り替わるエフェクト効果になります。
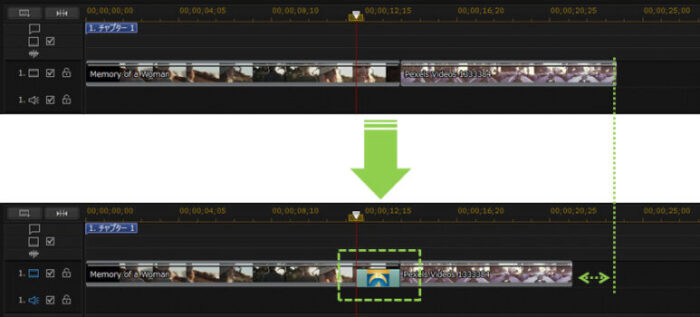
【オーバーラップはムービーの再生時間が変わる】
オーバーラップは、結合したクリップ間にトランジションを差し込むため、標準で2秒、後ろのクリップが自動で詰まります。 
 オーバーラップと異なり、クリップが重なることなく、画面を切り替えます。 ただし、トランジションは2つの画像を組み合わせて効果を作るので、それぞれの筆頭or末尾の静止フレームを切り替え時の画像として使います。 はっきりとシーンを分けたい場合は、クロスの方が適しています。 なお、クリップの重なりがないので、トランジションを組み入れても、オーバーラップのように、後ろのクリップが詰まることはありません。
オーバーラップと異なり、クリップが重なることなく、画面を切り替えます。 ただし、トランジションは2つの画像を組み合わせて効果を作るので、それぞれの筆頭or末尾の静止フレームを切り替え時の画像として使います。 はっきりとシーンを分けたい場合は、クロスの方が適しています。 なお、クリップの重なりがないので、トランジションを組み入れても、オーバーラップのように、後ろのクリップが詰まることはありません。
PowerDirector トランジションの使い方
基本的な使い方
トランジションを合成する手順は次の通りです。
- トランジションルームを開く
- カテゴリを選択して絞り込む(なければ「全て表示」)
- トランジションの動きをデモでチェック
- クリップにドラッグ&ドロップ
- プレビューチェック
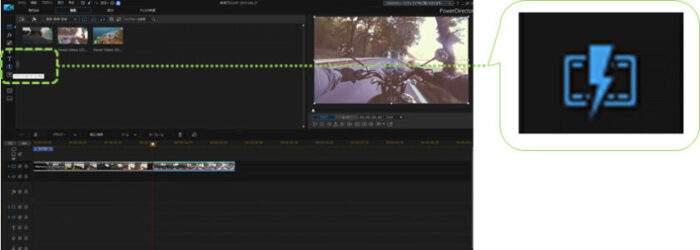
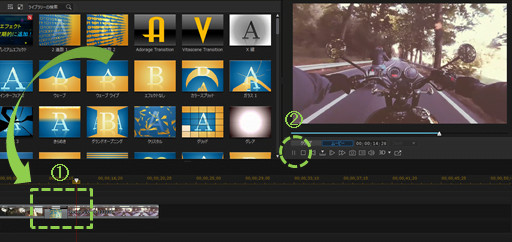
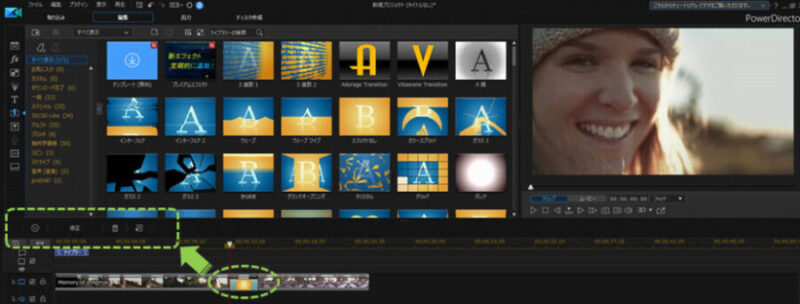
トランジションアイコンをクリックします。 位置とアイコンは以下の画像にてご確認ください。 
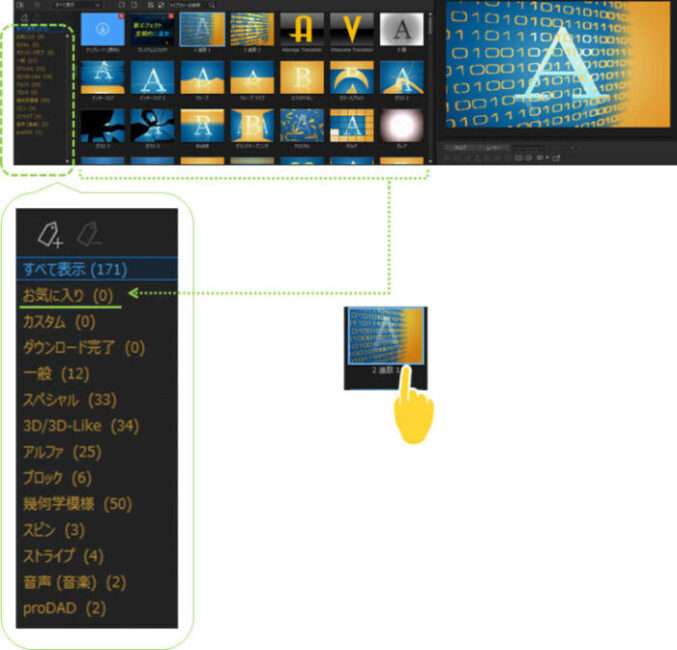
パワーディレクターでは、170個以上のトランジションが標準装備されています。 イメージしやすいカテゴリタグに分類されているので、タグで絞り込むと便利です。 特にイメージを持っていなければ、「すべて表示」を選び、チェックしていきます。

- よく使うトランジションは、「お気に入り」タグに追加することができます。 追加方法はドラッグ&ドロップです。
トランジションは、合成前に動きをチェックすることができます。 トランジションルームで、気になるクリップをワンクリックすると、プレビューウインドウにアニメーションが自動表示されます。 ▼A(ブルー)が前の映像で、B(オレンジ)が後ろの映像です。 
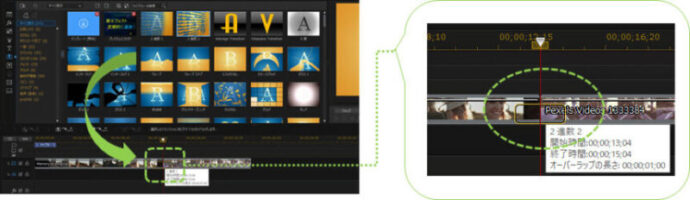
合成方法は簡単で、タイムラインにあるクリップへドラッグ&ドロップすれば完了します。 ▼以下のイメージでは、クリップとクリップの間にドラッグしています。  ▼トランジションが合成されると、クリップにトランジションのアイコンが表示されます。
▼トランジションが合成されると、クリップにトランジションのアイコンが表示されます。  ※オーバーラップの場合、クリップが標準2秒詰まります。
※オーバーラップの場合、クリップが標準2秒詰まります。
トランジションルームでイメージチェックしたとは言え、合成してみないことには効果のほどはわかりません。 ムービーによっては、印象も変わるため、プレビューチェックは必ず行いましょう。 ▼合成後のチェックは、プレビューウインドウの再生ボタンで行います。

トランジションを高速で着せ替える やり方
イメージと違っていた場合は、さくさくと別のトランジションを試しましょう。
基本は「トランシジョンルームをクリックして、デモイメージを再度チェックする」流れですが、わたしは ダイレクトに合成しながらイメージをチェックします。
パワーディレクターの、以下仕様を活用します。
- トランジション合成は、プレビュー途中にも操作可能。
- クリップに合成直後、プレビューは自動で停止する。
- クリップに合成直後、トランジションの筆頭にスライダーが移動する。
具体的なやり方はこちら。
仕様を踏まえ、連続&高速で行うトライアンドエラーは、次の2ステップで行います。
- トランジションのプレビュー部分をチェック後、プレビューは止めずに、次のクリップを上書きするように、同じポイントにドラッグします。
- ドロップと同時にプレビューは止まりますので、プレビューウインドウの再生ボタンをクリックします。
▼プレビュー停止をしない、2ステップの高速チェック&ループ完了です。  エフェクトの印象チェックは、じっくり見過ぎても沼に嵌るだけなので、できるだけライトにチェックするのがおすすめです。
エフェクトの印象チェックは、じっくり見過ぎても沼に嵌るだけなので、できるだけライトにチェックするのがおすすめです。
PowerDirector トランジションの効果時間
効果時間の変更と削除のやり方
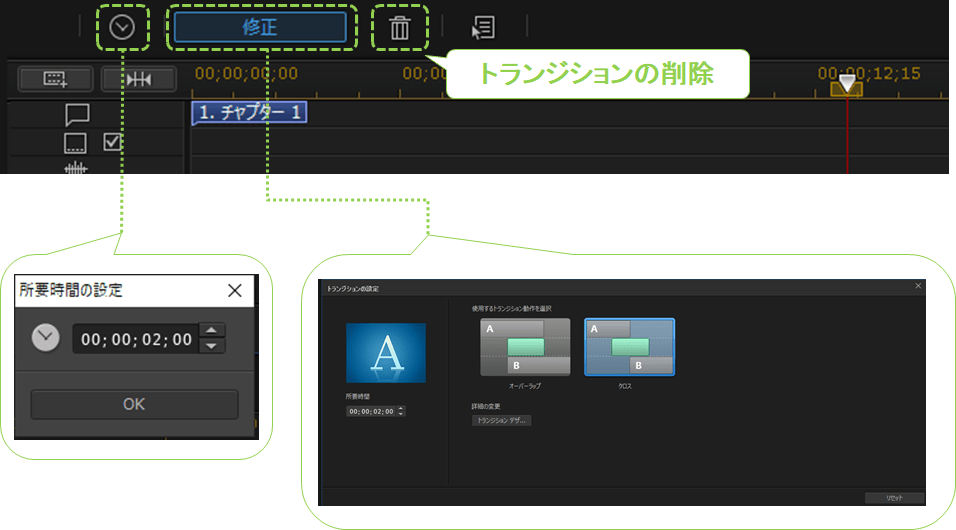
トランジションの「効果時間」・「重なり方」・「削除」は、トランジションクリップをクリックすると表示されるツールメニューで行います。
▼ツールメニューは、トランシジョンクリップをクリックすることで表示が切り替わります。

▼ツールメニューの操作コマンドは、所要時間の設定・修正・削除のボタンになっています。

- 所要時間:トランジションの再生時間で、短くすると動作は早くなり、長くすると緩やかに動きます。
標準は2秒ですが、長すぎず短すぎず十分なエフェクトなので、基本は操作しない方が使い勝手はよいです。 - 修正:「トランジションの設定」ウインドウを起動します。
ウインドウでは、主にオーバーラップとクロスの切り替えを行います。
クリップによってはもっと細かい詳細設定が可能です。 - 削除:トランシジョンの削除は、「クリップ選択&delete」も可能ですが、クリップが小さいので誤操作し易いです。この削除ボタンは手間も誤操作もないのでおすすめです。
PowerDirector トランジションの詳細設定
詳細に設定するやり方
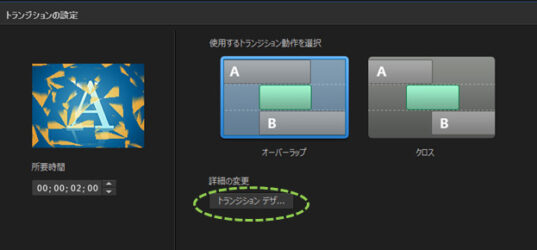
ツールバーの「修正」から立ち上がる「トランジションの設定」ウインドウには、トランジションクリップによって、「トランジションデザイナー」へのリンクが表示される場合があります。
【調整できるエフェクトとできないエフェクト】
調整できるか否かは、クリップ次第です。
主にワイプ系のトランジションに多い気がしますが、法則性はない模様。
\トランジションの設定ウインドウとデザイナーへのリンク/

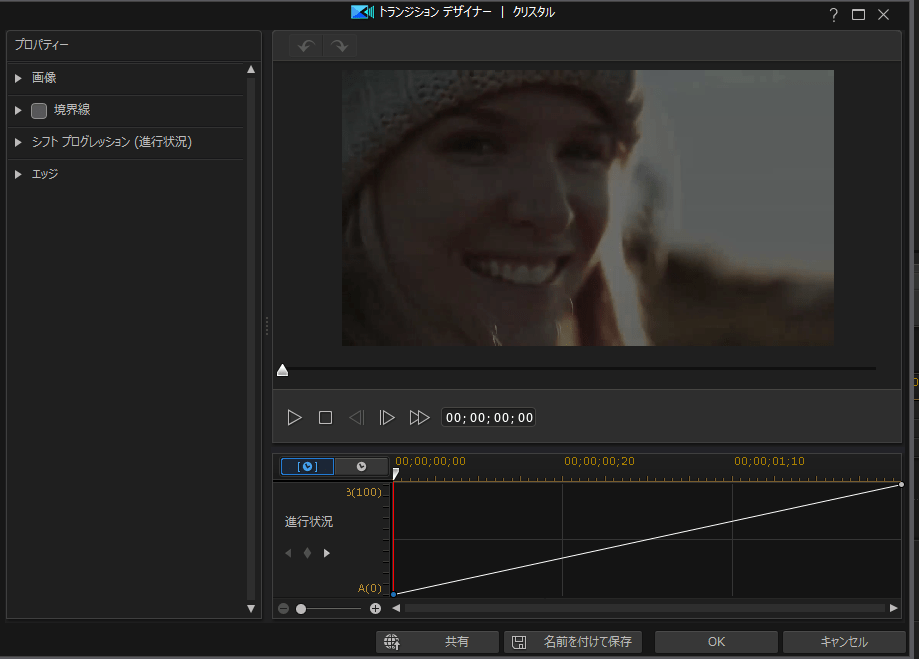
▼ボタンをクリックするとトランジションデザイナーが起動します。

なお、調整出来ることも、クリップによって変わります。
【トランジションデザイナーで出来ること】
- 効果のパターン調整
- パターンの拡大/縮小
- 不透明度の調整
- エッジの調整
- キーフレーム
- ‥‥etc
ビギナーの人が、最初からコントロールできなくても問題ありません。
PowerDirectorのトランジション まとめ
トランジションは、単純な編集作業から一歩踏み込んだ、エフェクトを活用したテクニックです。
使い処がハマると、ムービーがとても締まります。
なお、パワーディレクターのトランジションは、操作も簡単&効果も絶大ですから、是非、色んなシチュエーションで気軽に試してみてください。
活用のポイントは次の2点。
- 多用し過ぎない!
- 悩み過ぎない!
次は、その他エフェクトやミュージックの合成あたりも挑戦してみたいですね。







